當需要使youtube影片,可以在RWD網頁中顯示的大小隨著視窗放大、縮小時,
可以使用下面方法,此法對於 iframe 的相關物件皆有效果 ,
<div style=”text-align: center;”>
<style>
.youtube {
position: relative;
padding-bottom: 56%; // This is the aspect ratio
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>
<div class=”youtube”>
<iframe src=”https://www.youtube.com/embed/你的youtube影片ID” width=”854″ height=”480″ frameborder=”0″ style=”border:0″></iframe></div>
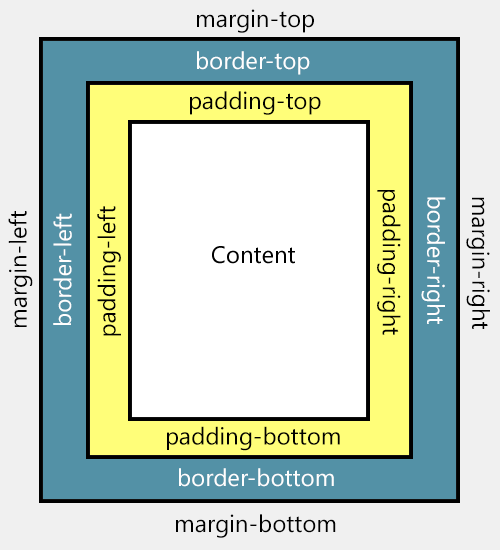
原理是使用 .youtube 裡的 padding-bottom 屬性將 iframe 撐開,這裡使用 56% 是因為 iframe 起始值的 width 為 854 而 height 為 480,所以 height 永遠為 width 的 0.56 ,因此得到56%。

注意:
yourtube連結要自己調整
padding-bottom要自行調整比例
